2018年 素晴らしかったな
こんばんは。今年もあと少し(書き始めの今、23:30)ですが、簡単に今年を振り返ります!
1月
WordCamp Ogijima 2018のキックオフミーティングに参加
実行委員になり、(瀬戸内在住という理由で)制作物印刷係りのリーダーに。
concrete5 Touch Fukuoka #1に参加
concrete5ってどんなCMSだろう?を解消しに福岡へ!この時知り合った榊友哉さんには10月にクリエイティブハントで山口にお越しいただくことに!
ふくてんもくもく会 #1に参加
この時ちょうど、.NETでアプリを作るろうとしていたので参加。昔少し触っていた.NETですが、進化しすぎていて度肝を抜かれる。
第34回リクリセミナー「Webデザイントレンド in 大阪 2018」に参加
前年に参加してとても良かったので、また参加。2018年のウェブ制作の指針を得る。懇親会で、岡山の後藤誠さんのおとりはからいで山口のアピールをさせていただいた。それが縁で、関口浩之さん、山本一道さんに山口でご講演いただくことに!
2月
3月
WordCamp Ogijima 2018オフラインミーティング(男木島)
初の男木島。最初で最後、たった一回の全体オフラインミーティング。
4月
WordBench山口 で、石川博之さんと一緒に50分のセッションを担当。
今までほぼLTしかしたことがなかったので、この長さで登壇するのは初めて。石川さんにもんんんのすごく助けてもらいながらの登壇。本当にいつもありがとうございます、石川さん!
5月
Webアクセシビリティの学校 in 広島参加。
2017年で山口でも行われたセミナーの2018年版。復習や理解を深めるために再参加。まだまだわかっていないことが多くて反省。
6月
WordCamp Osaka 2018 に当日スタッフで参加
WordCampのスタッフの何たるやを、かじり知る。
第46回 岡山WEBクリエイターズ「ウェブ制作者のための、セルフブランディング」に参加
草間淳哉さんのセッションで、リーダーシップはリーダーだけが発揮するものでないと知る。前川昌幸さん、角田彩佳さんのセッションもモチロンすごくためになった。
PHPカンファレンス福岡2018 参加
未だにそんなに詳しくなれずにいるPHPを知るために参加。普段触れない分野の話もたくさん聞けた。
いつもWordBench山口でお世話になっていた山本さんとバッタリ会い、ランチをご一緒した際にめちゃくちゃ質問に答えていただいた。収穫盛りだくさん。
7月
WordCamp Ogijima 2018 開催・登壇
別のブログで落ち着いて書きたい。簡潔に言うと本当に素晴らしい経験ができた。いろんな人の、それぞれの立場のリーダーシップを目の当たりにした。関わった人、一人一人を尊敬してしまうようなスペシャルな体験ができた。
ずっと協力してくれた家族も来てくれて、良かった。これだけ書くのでも、こみ上げる何かがくる。
8月
WordBench倉敷&JAWS-UG Okayamaに参加
JAWS-UGではエンジニアの方々の話を聞いてたくさん交流でき、いろいろな知見を得られた。WordBenchだけでなく、JAWS-UGにも参加できるようにしてくださった古里武士さんやみなさんに感謝。
第47回 岡山WEBクリエイターズ「WebデザインのワークフローとXD」
XDの詳しい話をじっくり聞けた。すごくわかりやすかったし、利点と弱点を知れた。
WordCamp Ogijima 2018 打ち上げ
隣に座っていた西川伸一さんに『一緒にやる?』と声をかけていただきWP ZoomUPの運営に参加することに。
9月
WordCamp Tokyo 2018 に参加
松尾祥子さんの話を聞いて、働き方・母としての在り方にとても感銘を受けた。子どもとの向き合い方に悩んでいたので、すごく心に響いた。Airbnbでワイワイした。
WP ZoomUPスタート
とにかく楽しくやっていこう!ということでスタート。別ブログで詳しく書きたい。
リーダブルな夜に参加(岡山)
岡山の澤田望さん・前川昌幸さん主催で新しく始まったウェブアクセシビリティの勉強会。実践的ですごく良く理解できる内容。平日の夜だけど行けて良かった。いつか『リーダブルな山口』を。
WordBench神戸に参加(オンライン)
オンライン勉強会楽しかった。神戸のみなさんが優しくて感動。
英語の勉強を始める
クローズドな英語の勉強会ができ、私も参加。具体的な数値目標を立てて、取り組む・結果を報告する。
10月
SaCSSで登壇
ハムワークス代表の長谷川 広武さん主催の勉強会SaCSSで登壇(WordCamp Ogijima 2018の懇親会でオファー頂く)。初めての有料セミナー登壇。初めての北海道!とてもありがたい経験をさせていただいた。ハムさんの凄さを知る。一緒の回で登壇した山道正明さん、山田恵理子さん、そして参加者のみなさんからもたくさんのことを学ばせていただいた。本当にありがとうございます。別ブログで詳しく書きたい。
クリエイティブハント開催
山口の勉強会イベント開催。他県のセミナーでご縁があった沢山の方(前述)にご登壇いただき大変ありがとうございました!一筋縄ではいかなかったけれど、ずっと見守っていてくれた(?)仲間や家族にも感謝。
11月
どこにも行かない決断
今まで忙しすぎたので、家族との時間を大事に。週末はほぼ家に居ることにした。
12月
初めての CSS Nite Shift 12に参加。近未来・未来のことについて考える機会になった。
たくさんの人と出会い、たくさんのチャンスを与えていただいた2018年。
お世話になった皆さん、ありがとうございました!
2019年も宜しくお願いします。
【前編】第46回 okaweb「ウェブ制作者のための、セルフブランディング」に参加したよ!
こんにちは。山口の村上直子です。6/23(土)、第46回 岡山WEBクリエイターズ「ウェブ制作者のための、セルフブランディング」に参加してきました!
約1年半前、私は全くの初心者でウェブサイトの制作を始めました。今までは業界の方に自己紹介する際は「初心者です」と言ってきましたが、気がつけば時は流れており、そうとばかりは言っていられなくなってきました。そしていつのまにか『こうでありたい・対外的にこう見せたい自分』と『実際の自分』とのギャップを感じつつある状況での参加でした。
セミナーに参加して、悩む時間があるなら、やるべきことややりたいことをやっていけば良いのだということにしっかり気づきました。今回演台に一番近い席に座らせていただいたのですが、特等席で聞けて良かったです。
本業に生きる会社員エンジニアの個人活動 前川昌幸さん

前々から注目させて頂いていた前川さんの個人活動。
Automagic #172 株式会社 イー・ネットワークス 前川昌幸さん
会社員である前川さんの個人活動、そして会社との関係についてお話を聞きました。
登壇や執筆をやっていくことで「登壇属性」「執筆属性」がつく
↓
無理って言わないからお願いされる機会が増える
↓
各地で登壇しているようなすごい人と知り合う
↓
そういう人たちに遅れないように、よりスキル向上に務める・情報が集まる
前川さんが有名になる
↓
会社の知名度が上がる・前川さん経由の仕事も増える
前川さんのスキルが向上する
↓
会社にとっても有利
会社との信頼関係を築くことで、やりたい事をやれる環境を作る。
もし会社に制限されるような事があれば辞めてもよい。
「会社に雇ってもらわないとダメ」ではダメ。
ポイント
『これを頼める人』と認識してもらうことが大事。何ができるか、何を頼めるか?仕事上での"これができる"をちゃんと伝わるようにする
ナンバーワンでなくても良い
感想
私にとって印象的だった言葉を3つ挙げますね。
僕と話ししてくれる人もいる
スキルの高い個人として認知されることで、仕事を申し込まれたり、執筆を依頼されたりする…という文脈の中で仰られていた言葉。信頼してもらえる、ということが分かりやすいのは大切だなと思いました。
(もちろん、信頼してもらえる状況にある事は大前提です)
(仕事とのバランスは?)
這う這うの体(ほうほうのてい)。私が知りたいくらい。意外と頑張ってみるとできる。ある程度は割り切る
やらない理由はやる前に、得られるものはやった後に
私には3歳の子どもがいるのですが、やりたい事と育児とのバランスには常に迷いがあります。「やってみなよ」とのお声掛けには全力で応えていきたい気持ちはあるのですが「やらない理由(=育児)」がまずは立ちはだかります。子どもとの時間が取れなくて、ああもう、本当にダメだ…と思うときもあるのですが、お話を聞いて何かうまいことできるかも!という勇気が湧きました。
誰にだって「やらない理由」はいっぱいある。でも『やる』事を境に「やらない理由」は一瞬で全て消える。そして『やった後』には「得られるもの」がいっぱい。
育児は諦めないし、もっと頑張っていきたい。やりたいことも、やっていきたい。
>子どもとの時間が取れなくて
このあたりはもっと工夫できそうなので、やっていきます。
この気持ちをお伝えしきれていないのがもどかしいのですが、お話を聞いてとってもとってもとっても良かったです。ありがとうございました!
okaweb「Webデザインシンキングセミナー in 岡山」にフォローアップ参加したよ!
4/21(土)に開催された第45回 岡山WEBクリエイターズ「Webデザインシンキングセミナー in 岡山」。今回は興味があるのに参加が難しかったので、初めてフォローアップ参加しました!
フォローアップ参加:開催後日、スライド、音声、動画をメール配信

写真:イメージフォト 田中 秀和さん
Webサイトをデザインする前に考える事

写真:イメージフォト 田中 秀和さん
(受講者すごい人数ですね!)
Webサイトをデザインする前には
- そのサイトを利用する人がどういう人で、何を望んできているか?
- どうしたら使いやすいか?
を考える必要があります。なぜそれらを考える必要があるのか?それらを具体的に考えて形をするにはどうしたら良いか?ということをとても分かりやすくお教えくださいました。
ご紹介いただいたたくさんの具体的な実践方法。中でも心に残ったのは下記の点です。
- サイトを作るときに、競合他社のサイトを観察するときにそのサイトがどんな構造か?をよく観察する。
- 競合他社のサイト(利便性考えて設計)を自分も使ってみれば、ユーザー体験を疑似体験することができる。
- そのときのもっとこうしたら良い…ここが使いづらい…という気付きを自分のサイトに落とし込むと良い。
- ユーザーだけでなく運用を考えて設計する。サイトオーナーが自分で使える、売り上げをあげるための施作を実現できる管理画面にする。
- クライアントからヒアリングした情報が全てではない。相手がどんな立場かも考慮して設計を考える。
また、良いデザインをするためのアドバイスで
自分が作るだけでなく、人が作っているのを見る、目に触れるものなぜそれがそうなっている?と考える。頭を使って手を動かす。デザインの議論をする。
という言葉が非常に印象的でした。
そういえば、デザインを学ぶことはあっても人と議論をした経験はありませんでした。なかなか身近にそういう話ができる相手もいないので、まずは自分の中で議論のように考えを深める訓練をしていくとと良いなと思いました。もし、デザインの議論をしたい方がいらっしゃいましたら、ぜひ一緒にしてください^^
「素人っぽい」を脱するデザインテクニック

写真:イメージフォト 田中 秀和さん
(ご結婚おめでとうございます!)
『センスは知識』。先天的なものでなく、学習することで誰でも良いデザインをすることになる…!ではどうしたら良いのか?そのテクニックを実践例を交えてお教えいただきました。
レイアウトや配色の基本ルールなどは学んだつもりではいましたが、やはり例を見ながら、ビフォーアフターを比べながら説明していただくと、とても納得が行きました。
また、
『理由があってデザインをかえるなら大胆に!』
『デザインの核になる部分はどこか?それを探り、大胆に打ち出す。』
というお言葉がとても印象的でした。ルールにしたがって小さく収まるのではなく、ルールにしたがって差をつけていくことで、メッセージが伝わる、見た人を動かす、誰にでも分かりやすいデザインになるということが分かりました。
目立たせたいものの形を変える、物足りない場合はパターンを足してみる、文字に関する具体的な設定値など、すぐに見直したり取り入れられるテクニックも満載でした。
トークセッション


写真:イメージフォト 田中 秀和さん
トークの中で、Manaさんの海外で働かれた経験に話が及び、『知識や技術は学習によって習得、共通認識を持てるけど、文化の違いを知るのは難しいのでコミュニケーションが大事』とおっしゃっていました。最初は海外大変だな〜と思っていたのですが、私たちの作るウェブサイトを使う方は、少なくとも自分とは違うバックグラウンドを持っているはずなので、(スケールの差はあっても)人ごとではないなと思い直しました。相手の文化や状況を理解する必要があるのは、今回のセミナーでYATさんも仰られていましたね。
制作費の算出方法のお話も非常に興味深かったです。YATさんは『情報設計費』『ディレクション費』『設計費』など細かく項目を分けて見積もりを出し、Manaさんは自分の時給を決めて算出しているそう。
日本では、後出の仕様変更があっても料金も納期も変更なしで対応を要求されることがままあるようですが、海外ではそのようなことは少ないとのこと。私も"なかなか終わらない案件"にしてしまい、ちゃんと仕様を決められなかったことや、そこで合意をきちんと取っていかなったことを反省しています。お客さんも、自分も満足するには、下記の最後に仰っていたメッセージを自分の力として身につけて行くことが大切だなと感じました。
どういう風なテイストがいいのか?どういう人をよびたくて何がしたいか?
自分だけが考えるのではなくて、お客さんと一緒に
それを形にするサイトを考えていく。なぜ流行りを選択するのか・しないのか、それを選ぶ力を養う。
自分で考えて作り出すことができるようになる。(YATさん)
なぜ、そのデザインになったのか?プレゼンできる能力を身につけることが大事。(Manaさん)
まとめ
全体を通して、デザイナーとして身につけるべきポイントが散りばめられていました。
今回はフォローアップだけの参加でしたが、お話を聞けてとても良かったです。
YATさん、Manaさん、運営もみなさんありがとうございました。
フォローアップ動画に対する私の熱い思いはまた次回の投稿でお伝えしたいと思います!
2017年 素晴らしかったな
こんにちは。初心者フリーランス主婦のムラカミです。
今日は大晦日ということで2017年を振り返ります!
- 良かったこと
- 新しく得た視点
- 参加・運営したセミナーやイベント
- 1/14 エモゼミ × CSS Nite in FUKUOKA, Vol.9(Illustrator/Photoshop web制作を行う上でおさえておきたい差分とキャッチアップ)
- 1/14 エモゼミ × CSS Nite in FUKUOKA, Vol.10(【ワークショップで学ぶ】ユーザーと検索エンジンから評価されるためのwebライティングの極意)
- 2/11 【LTバトル】フリーランス・ダンジョン vol.1(初LT登壇!)
- 2/11 !important #03(懇親会の3次会にちょっとおジャマ)
- 2/16 Web × プログラミング ~JavaScript編~
- 2/18 第5回WordBench山口(LT登壇)
- 3/16 Web × プログラミング ~JavaScript編 2(仮)~
- 3/24 HiBiS UI/UX研究部会「第2回 UI/UXオープンセミナー」
- 3/25 第31回リクリセミナー「Webデザイントレンド in 大阪 2017」
- 4/15 第40回 岡山WEBクリエイターズ「webクリエイターのための情報交換所」
- 4/20 Web × プログラミング ~JavaScript実装編~
- 5/18 Web × プログラミング ~JavaScript実装編 #2~
- 5/20 WordBench Fest.山口 -Spring WP Fever-(LT登壇)
- 6/3 !important #04 -特盛!アクセシビリティスペシャル-
- 6/24 Python Boot Camp in 香川
- 7/22 DTPデザインの悩みを減らす処方箋
- 8/6 第2回WordBench倉敷
- 8/26 第21回 中国地方DB勉強会 in 山口
- 9/4 人生100年時代を生き抜くためのフリーランス処世術
- 9/16 WordCampTokyo 2017
- 9/17 WordCampTokyo 2017 コントリビューターデイ
- 10/17 クリエイティブハント(運営)
- 10/21 第43回 岡山WEBクリエイターズ 「キーワードから探るWeb制作の未来像」(イベント告知)
- 11/23 Webアクセシビリティの学校 in 山口
- 11/26 CSS Nite in OKAYAMA, Vol.7「UI/UXから考えるウェブ制作」
- 12/9 第44回 岡山WEBクリエイターズ「年末スペシャル2017」(LT登壇)
- 12/28 Yamaguchi DTP Bee SpinOff 02「Replay 2017」
- 失敗したこと
- 今後
良かったこと
好きな人・敬っている人が激増した
フリーランスで一人で仕事をしているのに知らないことが多いので、県内外のセミナーやイベントにあちこち行きました。たくさんの方に出会い、とても親切にしていただき『すごく嬉しいな。素敵だな。ありがたいな。私も人にこんな風に接したいな』と思う機会が本当に多かったです。
山口ではクリエイティブハント(山口県内の勉強会合同イベント)の運営を通して、運営メンバー一人一人に対して強い信頼が生まれたのはすごいことだったなと思います。社会に出て、利害関係なく強いプレッシャーに耐えながらやりきる『部活』のような体験ができるなんて思ってもみなかったので、すごいことだったなと(語彙力がなくて『すごいことだった』という表現しかできなくて…すみません;)。
また、仕事や勉強会で、チャンスやアドバイスを頂いたり、お忙しい中時間をとって手取り足取り教えていただいたり…スペシャルサンクスを挙げればキリがなさそうです。「やってみなよ」「できるよ」「一緒にやろう」「失敗してもいいんだから」「ちゃんと育って仕事投げられるようになってね」とありがたい数々の言葉も投げかけていただきました。ああもう、ついでに書くと「よくやった」「頑張った」と言ってもらえたこともすごく嬉しかったです。泣きます。
また「Webアクセシビリティの学校 in 山口」の運営をお手伝いした際にも初めてのことだらけで「こういうことは初めてで…(モジモジ)」という機会も多かったのですが、「大丈夫。これから慣れて行けばいいじゃない」と言ってもらいました。
そして、リアルな関わりはない・もしくは少なくてもSNSなどでご活躍を拝見して凄いな、励まされるなと思う方もたくさんできました。
そんな中で友達になりたいなと思う方もいて、天恵だなと。
みなさんに「好き」と言って回りたい気持ちですがおかしな人だと思われるので自粛しています(^^;)
こうやって書くと自分でもだいぶ「オメデタイ人」だなと感じますが、三十数年間生きてきて不遇の時代も何度かあったので、2017年は本当に素晴らしい年だったと思います。良かった〜。
リーダー体験をした
先述のクリエイティブハントでは設営班のリーダーをさせてもらいました。これまでの人生で大したリーダー経験もなく、イベント設営も全く知らず、会場である山口大学近辺に住んでいて平日も動ける…という理由で任命されましたが、やらせてもらって本っっっっっっっ当に良かったです。
もともと人にお願い事をしたり、聞いたりするのがすごく苦手だったのですが、聞かざるを得ない状況になり人に頼る体験をしました。頼ってみたら、それに応えていろいろ教えていただいたりサポートしていただいたり動いていただいたり…「あ、人にお願いしてもいいんだ」と思いました(言い方、やり方もモチロンあると思いますが…)。
そうは言っても自分でやりがちだったところを「どんどんみんなに仕事振って!自分でやっちゃダメよ」と何度も言ってもらって、リーダーは『采配こそが仕事』ということを学びました。全体がうまくいくように、抜かりがないように。当日が近づいてくると、時間がない中で、優先順位は間違っていないか、やらなくてもいいことをやっていないか、諦めてもいいことはないか…と考えていたなと思います。
とにかく責任を全うすることだけ考えていましたが、仕事のプロジェクトや自分の事業をマネージメントしていく上でも重要な体験になりました。
有料セミナーで登壇した
私は今年の2/11、初めてLT(5分間)をさせてもらいました。極度の緊張しいなので、それまでほとんど人前で話す体験をしたことがなかったのですが、まずはこの場を与えてくださったことが最初のラッキーでした。そして同日、諸々の経緯があり「いいね!できるよ、やれるよ」と言っていただき岡山WEBクリエイターズ(okaweb)での登壇(LTで10分間)に繋がりました。
このokaweb登壇に際しても、本当にたくさんの方の励ましやサポートのおかげで無事に10分お話することができました。
そして何とokawebアワード準グランプリもいただき、ありがたい限りです。
でもこの賞は「結果」ではなく「期待」に与えられたものだと思うので今後も頑張ります。
『点』が『線』になりかけている
セミナーに行き始めた頃は、何を聞いても全く分かりませんでした。
いろいろ勉強し始めて1年くらいたった今、ようやくちょっとずつ分かり始め『あの方とあの方が言っていることは切り口は違うけど本筋は一緒だな』『あの情報とこの情報がリンクしてるな』ということに気付き始めました。
物事を覚える時は典型的なせんちゃんタイプなので、点が線になりつつある今、爽快感があります。今後は面にして、立体を作り出したいです。
新しく得た視点
自分で責任を持って実行することで信頼関係を築くことが大事
とにかく、自分がやると言ったことを、自分がやることが大事だと思いました。
自分で責任を全うすることが大事。
やると言ったことを実際にやること、最大限のアプローチをすることが信頼関係の始まりだとも思いました。
2018年は『(口だけじゃなく)実際にやる人』であることを意識したいです。
(他の方にとっては普通のことかもしれませんが、今年強くそう思いましたので…(^^;))
優先順位の高いことから実行し、優先順位の低いことは諦めるようになった
中途半端な完璧主義(全部できなくてストレスを自分で作り出す困ったタイプ)だったのですが、育児に仕事に勉強に運営に、本当に時間がない中で『諦めるべきことは諦める』勇気を持ちました(笑)
お金を使うようになった
こういうこと(初心者フリーランス)になる前は、普通の主婦だったので、とにかくお金を使わないことが自分の長所だと思っていました。大した趣味もなければ、身の回りのものも質素でいい、新しいものには興味ない…買い物は仕事に必要なものだけでした。
今も基本的には同じなのですが、"仕事に必要なもの"の部分の考え方が変わって、比率が大きくなりました。
今はお金をある程度使って(投資して)効率・知識・機会を買うことで、更なるお金を生みだせるのではないかという考えです。
『手に職のない主婦が学校に入り直すよりは、安いし、幼子もいるし現実的』ということで、赤字が出ない程度にあちこち行っていますが、今後は少しずつでも投資を回収することも考えて行かねばなりません。まだまだ経費を減らすことより、利益をあげることを考えた方が良い時期だと思うので、稼げるようになりたい…というかならねばなりません。稼ぎたい。
参加・運営したセミナーやイベント
備忘録としてリストアップします。その時々に出会ったり関わった人・言葉を思い出します。
タイムリミッが近づいているので駆け足で振り返りますね(もれがあればまた追記します)
1/14 エモゼミ × CSS Nite in FUKUOKA, Vol.9(Illustrator/Photoshop web制作を行う上でおさえておきたい差分とキャッチアップ)
今や良く聞かれるようになった『コンじる』『カラーフォント(そのリガチャー)』などを学びました。また、2/11に初LT登壇を控えていたのですが、『鷹野さんのセッションやスライドの作り方を良く見ておけ!』とのアドバイスをいただいて、実はそういう視点でも受講していました。私の登壇スタイル(…大袈裟ですね)の原点は、畏れ多いのですが、きっと鷹野さんです。
1/14 エモゼミ × CSS Nite in FUKUOKA, Vol.10(【ワークショップで学ぶ】ユーザーと検索エンジンから評価されるためのwebライティングの極意)
初めての松尾さんのセミナー。『ライティングって何?』というレベルの全くの初心者でしたが、同じ席の方とワークショップ形式ですごく濃く学びました。すごかった。
2/11 【LTバトル】フリーランス・ダンジョン vol.1(初LT登壇!)
初めての登壇、初めてのLT。「やってみなよ、絶対イケるよ」と何度も言ってもらって挑んだLT。今でも感謝でいっぱいです。本当にLesson5さんにはチャンスとプレッシャーと最後まで見届けてもらえる安心感をいただきました。ありがとうございます!
この時、とあるすごい小学生も登壇していたのですが、主催の河口さんに『彼は凄いですね!』と言うと『きっとどんな子でも、きっかけがあればああなると思うんだよね』とナチュラルに仰っていらっしゃって、わぁ凄い!と思いました。子供が大きくなったら行かせます!FabLab Yamaguchi!
fablabyamaguchi.com
2/11 !important #03(懇親会の3次会にちょっとおジャマ)
www.web-important.com
初LTと同日、とてもお話を聞いてみたい御三方が福岡で登壇されていました。Lesson5さんが福岡に夜行くと言うので同行させていただきました。この時に後藤賢二さんに「いいね!」と言っていただけたこと、岡山ウェブクリエイターズ主催の後藤誠さんに「okawebでもLTしてよ」と言っていただいたことがきっかけで12月のokawebでの登壇に繋がりました。
2/16 Web × プログラミング ~JavaScript編~
webxpg.connpass.com
私のウェブプログラミングの師匠、株式会社ステラリンクの石川さんの勉強会!セミナーはもちろん、終わってから仕事の相談をさせてもらったり、その他とてもお世話になりました!!!!!!
2/18 第5回WordBench山口(LT登壇)
wbyamaguchi.connpass.com
2/11に初めてLTをして、もう1回してみようと思い急遽LTに申し込みました!2/16に話題に登ったMainWPを紹介しました。ないように興味を持っていただいただいたり、質問を受けたり…誰かの役に立つ情報を発信できたのはとても良かったです。
3/16 Web × プログラミング ~JavaScript編 2(仮)~
3/24 HiBiS UI/UX研究部会「第2回 UI/UXオープンセミナー」
www.webtouchmeeting.com
話に聞いていた『ペルソナ』とは何かわかりました!この時初めてお会いした堀田愛子さんが可愛すぎて『可愛い』と言いまくり、セクハラのようだったなと反省しました。
3/25 第31回リクリセミナー「Webデザイントレンド in 大阪 2017」
第31回リクリセミナーは無事終了しました-Re:Creator's Kansai (リクリ)
!important03でお話を聞けなかったフォルトゥナの坂本さんのお話を聞けました。ものすごくたくさんのサイトの分析されていて参考になりました。勉強し始めたばかりの私は、うっかり古い技術やデザインで制作しようとしていましたが、このお話を聞けてとても良かったです。また、この時にお話を聞けた深沢幸治郎さんとお話できたのはとても良かったなと思いました。(その時手がけていた仕事が完成したら連絡したい!と思いつつ、まだ完全に終わっておらず連絡できていません…)
4/15 第40回 岡山WEBクリエイターズ「webクリエイターのための情報交換所」
4/20 Web × プログラミング ~JavaScript実装編~
5/18 Web × プログラミング ~JavaScript実装編 #2~
5/20 WordBench Fest.山口 -Spring WP Fever-(LT登壇)
8/6 第2回WordBench倉敷
8/26 第21回 中国地方DB勉強会 in 山口
9/4 人生100年時代を生き抜くためのフリーランス処世術
9/16 WordCampTokyo 2017
9/17 WordCampTokyo 2017 コントリビューターデイ
10/17 クリエイティブハント(運営)
10/21 第43回 岡山WEBクリエイターズ 「キーワードから探るWeb制作の未来像」(イベント告知)
11/23 Webアクセシビリティの学校 in 山口
11/26 CSS Nite in OKAYAMA, Vol.7「UI/UXから考えるウェブ制作」
12/9 第44回 岡山WEBクリエイターズ「年末スペシャル2017」(LT登壇)
失敗したこと
いろんなことに時間がかかってしまいました。抜かりもあったと思います。
今後
個人
実はもうすぐ、ここ2年くらいしていたある治療が終わり麻酔や薬がいらなくなるので、できればもう一人子どもが欲しいなと思います。授かりものだし、どうなるかわかりませんが…。また、妊娠してその経過により仕事とのバランスも変わってくるので…変化に柔軟に対応して、活かしていきたいと思います。
2018年の目標
まずは『自分の強みは何か』『自分がどうしていきたいのか』を考えたり見つける努力をします。
それが分かったら、そこを伸ばしていきたいと思います。
2017年もあと十数分!このブログも満足に書けていませんが、そして推敲も全くしていませんが、リリースしてしまいます(^o^;
本年もみなさま大変お世話になりました!
来年もよろしくお願いします。
okaweb「年末スペシャル2017」でLT登壇 & アワード準グランプリを受賞しました
こんにちは、山口の主婦の村上です。一応フリーランスでウェブやDTPの制作をしているというテイですが、初心者で仕事を始めたため、まだまだ勉強中の身です。そんな私ですが、2017年12月9日(土)に第44回岡山WEBクリエイターズ「年末スペシャル2017」の"中四国ライトニングトーク"で『子どもを持つ初心者クリエイターの育児と在宅ワークのホントのところ』というタイトルでLT登壇させていただきました!
今までに何度か5分間のLTはしたことがありましたが、有料のセミナーで・60名以上の方の前で・10分も話すことは初めてでした。とても緊張しましたが、絶対にやって良かったです。本当に良かったので、その良さや感想などについてまとめます。
セミナー自体もとっても充実していて、今回もたくさんのことを学びました!!!この感想は改めて別の記事で書けたら良いなと思っています。
※ 撮影 : イメージフォト 田中 秀和さん(Google Home Mini以外)

LT登壇して良かったポイント・ベスト3
1)『やったことない』が『やったことある』になり世界が180度変わった
初心者で一人で仕事している私にとっては、大体のことは『やったことない』ことです。成し遂げるには時間がかかるし、やってみるまでは不安でいっぱいです。でも『やったことある』に変わった瞬間、それまでの不安は”ここまではできた”という自信に変わりました。
この自信を足がかりに、次のステップに進めるのではないかという気がしています。
2)たくさんのあたたかさに触れ『優しさバリエーション』が急増した
緊張や不安でいっぱいだったのが周囲に伝わりすぎていたようで、登壇に至るまでたくさんの方が気遣ってくださいました。うまく表現できないのですが”優しさの経験値”が増した気がします(的確に書けなくてすみません)。
とてもありがたかったし嬉しかったので、いつか自分も人に同じようにできたらいいなと思いました。
3)セミナーの運営方法を垣間見れた
okawebのようなセミナーをどう運営しているのか、準備・当日・後日までの流れを見ることができたのはすごく勉強になりました。全国各地にいる登壇者・10名以上のスタッフさんのまとめ方、ウェブの準備・フォローアップ、写真や動画撮影、当日リハーサル、事後処理…確立された方法の一部を知ることができました。
今まで学んだことを登壇で実践してみた
今回の登壇では今まで学んだことを意識して、できそうなことをやってみました。
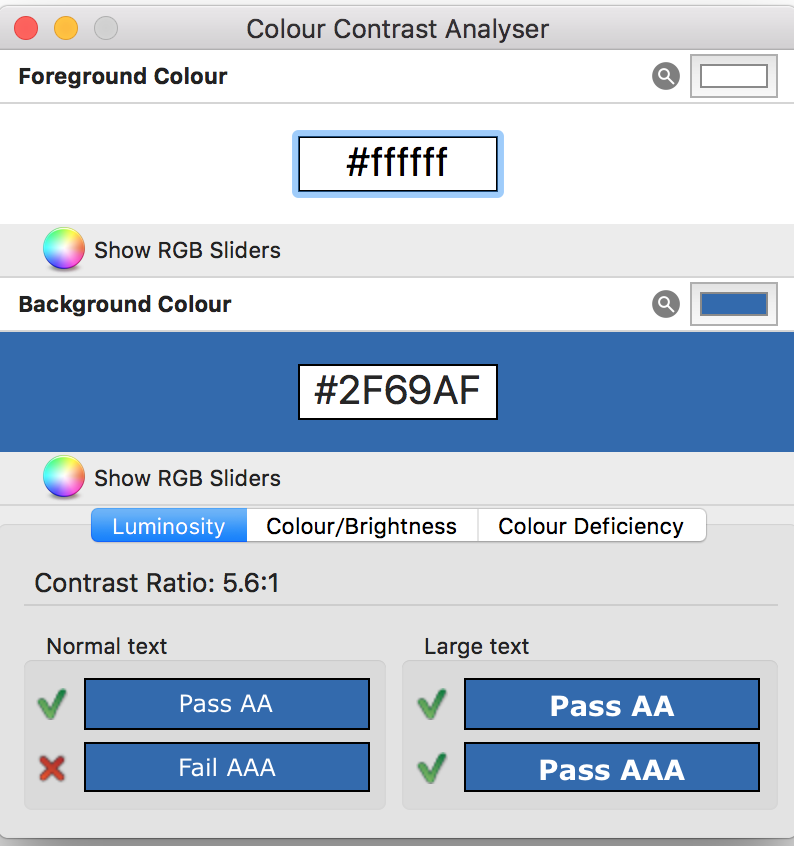
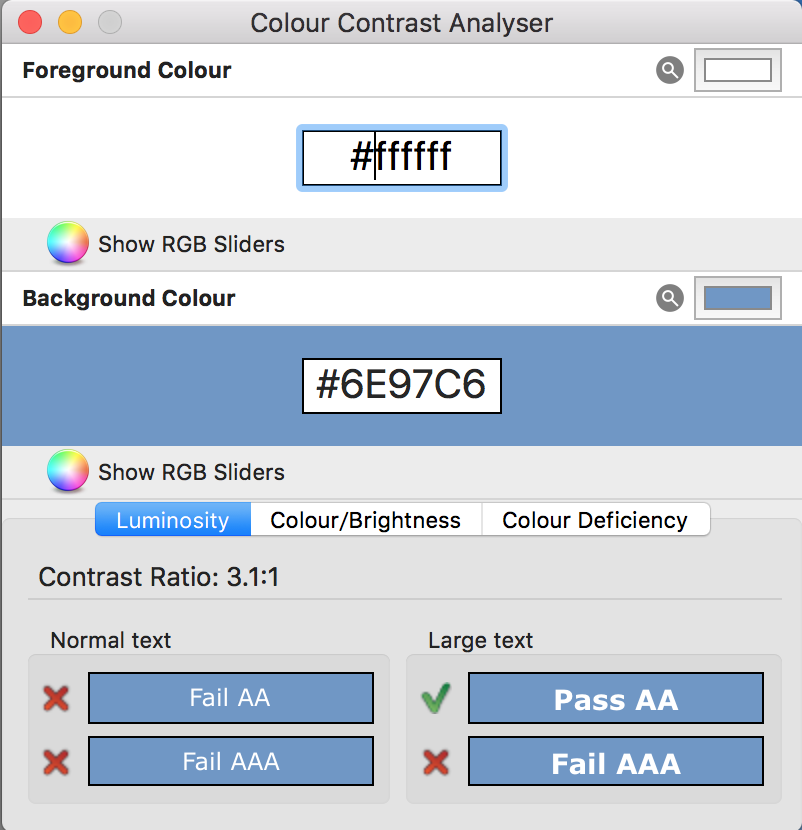
1)アクセシビリティから学んだ、見やすい背景色と文字色
ウェブアクセシビリティを学ぶ中で『背景が暗くて文字が明るい方が認識しやすい』ということを知りました。ですので、今回は背景を暗めの青(okawebのロゴとマッチする色にしました)で、文字を白にしました。
しかし…

後日『カラー・コントラスト・アナライザー』でコントラストを測ると、①のタイトルの部分は”5.6:1”でレベルAA達成。②の吹き出し部分は”3.1:1”でレベルAA達成ならずでした。やっているようでできていなかったということが分かりましたので、反省してより精進します!


2)伝えたいことを伝え、行動に移してもらうプレゼン
11月17日(金)に福岡で行われた『!important #おかわり - Think more! -』で、株式会社デスクトップワークスの田口真行さんにプレゼンについて教わって来ました。
そのとき、
- プレゼンはコミュニケーション
- 反応をコントロールする
- プレゼン準備はスライド作成ではない。スライドはプレゼンして狙いを達成する(相手に行動を起こさせる)ための補助資料
などなど、たくさんのポイントを教えてくださいました。とはいえ一朝一夕にできるものではなく、今回は前を向いて喋るので精一杯・スライドも結局10分の持ち時間に対して101枚も準備してしまいましたが…
それでも、3については特に意識していました。登壇のテーマはざっくり言うと『"私の"ワークライフバランスの紹介』。なので登壇の目標は『こんな感じの人もいるんだな〜』と知ってもらうことでした。このポイントを意識したことと、okaweb主催の後藤誠さんに構成のフィードバックを頂いたことで、無事目標は達成できたのではないかと思っています。
LTに用いたスライドはこちら
www.slideshare.net
『okawebアワード2017』準グランプリ受賞!?

岡山近郊でWeb業界の発展に貢献した方を表彰する『okawebアワード』。今回私は準グランプリをいただきました。まさか自分の名前が呼ばれるとは思っておらず(呼ばれても「あれ、同姓同名の人がいるのかな」と思った)、ただただびっくりしてこの時のことはあまりよく覚えていませんが、受賞理由として『各地に赴き、コネを作った』とチラと聞こえた気がしました(笑)
知識や技術を付けようとあちこち学びに行く中で、結果的に多くの素敵な方と知り合えました。そして、良い影響もチャンスも(今回の登壇も!)たくさん頂きました。みなさんありがとうございます。
またこのように自由にできるのも、夫をはじめとする家族のおかげと思っています。ありがたいです。ありがとう。

賞品は『Google Home Mini』!嬉しい!!!
帰って早速設定して、毎日話しかけています。2才の娘は『グーグル』と言えなくて『オッケー、グルグル!!』と一生懸命言っていますが、ちゃんと答えてくれるようです。
感想
okawebで無事LT登壇できて、まずは一安心と言うのが正直な感想です。
どこの馬の骨とも分からない、経験も実績もない私にこのような機会を与えてくださった後藤さんの期待に応えることが、まずは最重要だと思っていました。ですので、後藤さんに『良かったよ』と言ってもらえたことはホントに良かったです。
また、アンケートの中に『今後が気になる』と書いてくださった方がいらっしゃいました。
LTの中でも『今後どうやって生きていこうか不安』と言いましたが、どうやって生きて行くとしてもスタート地点に立ったばかりだと改めて感じ、しっかりやろうと思いました。
ご参加頂いたみなさん、運営・登壇のみなさん、また今日に至るまでにチャンスをくださったり背中を押してくださったみなさん、本当にありがとうございました。今後とも宜しくお願いします。
CSS Nite in OKAYAMA, Vol.7「UI/UXから考えるウェブ制作」で、UIとUXとコミュニケーションについて学んできました!
こんにちは。初心者フリーランス主婦のムラカミです。
2017年11月25日(土)、岡山情報ビジネス学院で行われた CSS Nite in OKAYAMA, Vol.7「UI/UXから考えるウェブ制作」に参加し、UIとUXについて学んできました!
私はウェブ制作を独学しながらフリーランスとして働いている山口の主婦で(2歳の娘がいます)、まだまだ分からないことだらけなのですが…とても学びの多い1日でした。ブログも書き慣れておらずあまりうまくまとめられませんが、『私が理解した内容』と『感じたこと』を書きたいと思います!(もし誤解があれば申し訳ありません。そのようなことがあればご指摘いただけますと幸いです…)
ファン作りを考慮したマーケティング施策とUX
スピーカー:株式会社KDDIウェブコミュニケーションズ 阿部 正幸さん
共用型レンタルサーバー事業のCPI。"営業"がいないながら、業績は毎年右肩上がりだそうです。差別化しにくいこの業界でどうやってそれを成し遂げたのか?その答えは…ファン作りを考慮したマーケティングでした。
私が理解した内容
ファンと顧客体験価値
"最安値"と"最高品質"はそれが売れる理由になる。では中間の価格帯であるCPI(3,980円〜)が売れる理由は?ズバリ顧客体験価値を提供し続けているから。CPIのの場合、サーバーの面倒なことは何も気にしなくて良いという顧客体験価値を作っている。
顧客体験価値に満足すればファンになり、ファンになると検討せずに購入する。口コミを広めてくれる。と言うことは好きになってもらうことが企業のマーケティングには必要。
マーケティング施策(好きになってもらう方法)
- メディアの運営(ユーザーが欲しい情報をメインとするブログを運営(CPIスタッフブログ)。広告記事はごくたまに)
- ソーシャルメディア(社員の顔写真や食べ物の好みを載せることにより親近感を出す。また、500〜1,000円の広告費を出すことで10倍のリーチ数になる)
- ファンミーティングを開き、要望を聞き、改善する(改善対応することでファン度がさらに上がる)
アクセス解析
名前のメモが取れなかったので、アクセス解析のサービス名はフォローアップのスライドで後ほど確認しようと思っていますが、あるユーザーがコンバージョンに至るまでに、いつ、どのページを見に来たか追跡してデータ化するアクセス解析がすごかった。
まとめ
- 購買は「最安・最高・ファン」から見込める
- ファン獲得のために、フィードバック・顧客体験価値を高め、ユーザーが欲しい情報を発信する
感想
ウェブを通して事業がモテるための考え方や具体的なテクニックを知ることができました。クライアントの事業やプロジェクトにファンをつけるために、まずはできそうな事からやってみます。また自分自身については、まだまだ事業も小さいしファンを増やす…という発想が今までありませんでしたが、少しずつでもファンになってもらえるよう仕事しようと気持ちを新たにしました!
ワイヤーフレームとビジュアルデザインの間の暗くて深い闇
スピーカー:株式会社スイッチ 鷹野 雅弘さん
2017年9月30日に東京で行われたCSS Nite LP53のダイジェスト版を再演してくださいました!
私が理解した内容
ウェブはユーザーとのタッチポイントであるが、ウェブ制作は、そのものの制作だけでなく流れの中で捉える必要がある。そもそもUIとUXは次元が違うものである。
ディレクターとデザイナーの間でスムーズにやりとりするための考え方
- 必要なのはクライアントとの合意形成。ワイヤーフレームにこだわらずドキュメントでも、制作の段階ごとに確認できるものを作ったら良い
- 担当者と決裁者が違う場合は承認フローを先に決めておく。何を持って良しとするかの判断基準が大事。
- 最近では利用者の代表となるようなペルソナを作り『ペルソナだったらどう考えるか?』や『A/Bテスト』行い、良し悪しを数字で決める事も。
ワイヤーフレームは、作る人・タイプ・役割によって出来上がるものが異なる
- 作る人(クライアント担当者・ディレクター(強調点が異なる)・デザイナー(完成度高い))
- タイプ(ランディングページ発想(インパクト勝負でメインビジュアル作り込み)・ツリー発想(情報分類・整理)・スタイルガイド(ルール化))
- 役割(コピーについて、ダミーの文章ではレイアウトが崩れるので先にコピーを早い段階で決めることで精度が良くなる。1行が2行になる可能性もあることを考えなくてはいけない)
大事なポイント
- ワイヤーフレームはその時までに達した合意を形にしたものであり、デザインカンプやプロとタイプがその通りでなくても良い
- 中間生産物は合意形成のため、確定していることと自分で考える余地が明確であると良い
- 中間制作物の精度をみんなで高めていく
だれでもできる!ユーザーにちゃんと使ってもらえるUIデザインのコツ
スピーカー:株式会社ツクロア 秋葉 ちひろさん
秋葉さんが教えてくださったのは、UXのデザインする際は、最初にキーワードを拾い出して次に文章として繋げ、それをUIに変換していくというもの。(初心者の)私自身はこのような方法を聞いたのは初めてでとても興味深かったです。
私が理解した内容
ユーザーにちゃんと使ってもらうUI制作のステップ
- クライアントの要望を聞いてそれらを全て『キーワード』で書き出す
- それをペルソナのユーザーストーリーとして、5W1Hを作成し、課題を見つけ、ゴールに導く
- クライアントとディレクターとデザイナーとの間で認識を共有するために、箇条書きや図ではなくまずはワークとして文章を作る(例:『宿泊の料金体系は、繁忙期・繁忙期の日祝前日・通常・通常の日祝前日に分けられ、基本料金は○○円で…』)。
- これをデザイナーが読むことで、クライアントの意図を理解しやくすなり、チームで共有認識度が高まる
ユーザーストーリー
クライアントの商品を紹介するときに、『うちの商品はこんなに良くて素晴らしいです』と自分を主語にしてしまうと非常に怪しくなる。だから、どういう人(ペルソナ)にその商品を打ち出したいか?を考え、ペルソナを主語にしたユーザーストーリーを作ることが大切。このフローをデザイナーを含めたチーム全員で共有することで認識をより強く共有することができる。
この『言葉を使う方法』は専門的でないのでクライアントを巻き込めるという利点がある。ユーザーのことを知り、考えることが大切。ワイヤーだけもらったら、行間を読み取れない。
感想
いつも情報や物事を整理することを考えていました。今回のお話を聞いて、あえて文章にすることで、図では省略されてしまう"行間"が補われ、チームの中で認識を共有するのに有効だと分かりました。また、セッションの内容からはずれますが、1つのことを達成するのにはいろいろな方法があって、例えばチームのメンバーの気質や思考方法の傾向で柔軟にやり方を変えてみるのも良いなと思いました。
「予期的UXによるUIデザイン」どうデザインする?ユーザーとのファーストコンタクト
スピーカー:株式会社ザッパラス 藤井 幹大さん
ユーザーとクライアントのゴールを両立して達成するための「予期的UX」によるデザインの手法についてお話くださいました!
私が理解した内容
- UIとはユーザーと『何か』の境界面。その何かを探るのがUIを作ること。
- UXには時の流れがある。行動前のUXのことを『予期的UX』という。
- ユーザーに行動してもらうには、行動をデザインする。行動をデザインするには予期的なUXが必要。
- 予期の予期の予期の予期…といったように体験が波状的になっって予期的UXになる。
- 最初は本当にしてほしいことに絞り『少しの"したい"』に絞る。ゴールにつながる波状的な期待感の第一歩として最適であることが大事。
- UIデザインのコラボツール『Figma』がとても良い。URLだけで共有でき、だれがどこを見ているかすぐわかる。同時編集でき、デザインファイルの共有がしやすい。スケッチのファイルもインポートできる。
感想
恥ずかしながら『予期的UX』という言葉を初めて聞ききました。そもそも、まだまだUXについてもとても浅い理解しかないので、正直にいうと結構難しかったです(内容の部分の記述が少なくて…申し訳ありません…)。でも、ここでしっかりと言っておきたいのは、お話を聞けてとても良かったということです!"今回は"深く理解はできなかったけど、初めて『予期的UX』という考え方に触れて、どういうことか考えるきっかけになりました。今後の学びの足がかりとなりました。『ユーザーの期待値をどう作るか』考えていきたいと思います。
Webフォント最新事情2017 ~UIを彩るWebフォントの活用~
スピーカー:ソフトバンク・テクノロジー株式会社 FONTPLUS 関口 浩之さん
フォントおじさんとして有名な関口さん。フォントの持つ力から、ウェブフォント事情まで『愛おしいフォントくん』のお話をたっぷりお聞きしました。
私の理解した内容
フォントとウェブの事情
フォントの表現力とUIとしての価値
感想
コンテンツの美観・情報の重み付け・情緒表現ができるフォントをウェブで使えば、情報を的確に伝えるための重要なUI/UXになるということがよく分かりました。また、最後の方で『もっと早く!という要望に対応して、どんどん技術を開発している。不満や意見はどんどん寄せて欲しい』というお話を力強くされていたのが印象的でした。ウェブフォントはどんどん進化しています。私ももっと進化したいと感じました。
全体を通して
約120名の熱気溢れる会場で、あっと言う間の4時間でした。まだまだ手探りで勉強しつつサイト制作している私は、今まで『画面を作るだけで精一杯』の状態だったと思います。でも今回UXの考え方・UIの設計方法・コミュニケーションの取り方などを学んで、今の状態を一歩抜け出して、より良い価値をクライアントに提供したいという気持ちを強くしました。
仕事も育児も『初めてだから時間が掛かるのはしょうがいない』と思い過ごしているところがありましたが、もっと学びに時間を割けるよう効率化してやっていかねばと思います。
CSS Nite in OKAYAMA、直前の申し込みとなりましたが参加できて良かったです!ご登壇の皆さま、運営の皆さま、参加者の皆さま、そしてうっかり終電に乗り遅れてしまった私を泊めてくださった三浦さん、ありがとうございました!
おまけ

こんな勉強中の主婦の私ですが、次回の岡山WEBクリエイターズ「年末スペシャル2017」の中四国ライトニングトークでお話させていただくことになりました。お気付きの通り、仕事のノウハウについてはお話しできないのですが、幼い子どもを持ちながら家で働く生活など"紹介"したいと思います。
子育てと言っても・働き方と言っても多種多様で、特に私が正解というわけではありません。だから「こうしたらいいいよ〜」的なものではありません。これから子育てする可能性のある方や子育て中の方が身近にいる方に向けて「私の場合はこんな感じ」を紹介することで、何か想像したり考えたりする材料の一つになってくれたら嬉しいなと思っています。宜しくお願いします。
第3回Web × プログラミング ~JavaScript実装編~ でHelloWorld!できました
周南市のコワーキングスペース「カラム」で毎月第3木曜日に行われているJavaScriptの勉強会「Web × プログラミング 」の第3回目に参加してきました。やっとJavaScriptにHello World!できて率直にとっても嬉しいです。やったーーー!
講師は光市の株式会社ステラリンクの代表取締役である石川博之さん。参加者は超初級者(私)から実務でJavaScriptを使いこなしている人まで様々で、内容は主に初級者を対象としながら、要所要所で上級者向けのお話を織り交ぜる形となっています。受講者もわりと自由に発言できる雰囲気で、それぞれのレベルに合った理解を持ち帰る…というスタイルです。
「レポート」と呼べるようなものではありませんが、当日を振り返ってみたいと思います。ではではいってみましょう!
(見えづらいですが、マイ指し棒を颯爽と取り出す石川先生)
JavaScriptとは何か
まずはJavaScriptの歴史や、JavaScriptでできること、使われ方の説明から。実はこのお話は毎回されているので3回目。初参加の人がいる場合は説明する…って仰ってたけど、個人的には毎回繰り返して欲しいです。私は初級者なので聞き慣れない言葉が多い為、理解できるところとできないところがあるわけですが、同じことを何度か聞くうちに少しづつ理解が進んでいる気がします。
(先生曰く「もし、こんなのもう知ってるよ!という人は他のことやっててもらっても大丈夫です。それが”勉強会”だと思います」とのこと。)
具体的には
- JavaScriptはスクリプト言語で、マルチパラダイムプログラミング言語であること
- 弱い動的な型付け
- もともとNetspaceが開発していたが、その後派生の仕様が乱立し、使いづらくなって下火に
- 主にブラウザを動かす(サーバー側を動かす場合もある)
- Ajaxの登場で再び広く使われるように
などの内容。詳くは第1回のスライドをご覧ください。
Web × プログラミング ~JavaScript編~(2017/2/16)
素のJavaScriptをHTMLの中に書いてみよう
昨今はJavaScriptそのものを記述するより、jQueryなどのライブラリを用いて簡略化した記述をすることが多いそうですが、今回はそういったライブラリを使わない基本的なJavaScriptの書き方を学びました!
実務上のメリットとしては、ライブラリをかまさない分だけ実行速度が速いこと、細かい調整が効くことなどです。
実際に書いていったソースコードを下記にいくつか紹介します。(メモしたことと自分の理解の範囲で記述しますが…初級者が書いたものとして、ご注意ください(^o^;))
① htmlファイルの中にスクリプトを埋め込む
<script type="text/javascript"></script>
scriptタグで囲って、HTML内にJavaScriptを書いていきます。type属性にはMINEタイプを指定します。
MINEタイプ…ウェブとブラウザ間でやり取りされるバイナリデータが何であるかを明示するもの。
参考:拡張子とMIMEタイプ
② ブラウザに「Hello World!」を表示する。
document.write('Hello World!');
続いて、先ほどのscriptタグ内にJavaScriptを書き込んでいきます!「document」とはbodyタグで囲まれた内容のこと。ここに「Hello World!」と書き込みます。やっとJavaScriptの世界に挨拶できて感動。やったーーー!
③ ポップアップ表示で「Hello World!」
alert('Hello World!');
ブラウザにポップアップ表示で「Hello World!」させます。このメソッドはデバッグする際に有効。処理があるところまで来た時に、どんな値が入っているか確認できますね。
④ HTMLのIDを使って対象を取得する
alert(document.getElementById('target').innerHTML);
ここでは「getElementById」メソッドで'target'というIDが割り当てられた要素を取得し、それの「innerHTML」プロパティの内容をポップアップ表示させています。このようにJavaScriptからHTML内の操作したい対象を指定して、目的の処理を実行することができます。ここがとても重要。
⑤ HTMLのclassを使って対象を配列に取得する
var elements = document.getElementsByClassName('target2'); alert(elements[1].innerHTML);
今度は「getElementsByClassName」というメソッドを用いて、'target2'という名前が割り当てられたclassの要素を配列に全て取得しています。ここでは、elements[1]で2番目の要素を指定しています。
⑥ jQueryでの対象取得の記述方法(オマケ)
// ID指定 alert(jQuery('#target')); alert($('#target')); // class指定 alert(jQuery('.target2')); alert($('.target2'));
JavaScriptのライブラリであるjQuery。これを用いるとJavaScriptを簡略化して記述することができます。上の例のように、「jQuery」は「$」で置き換えることができ、どちらでも可。ちなみに、ライブラリは読み込まなくてはいけないので、これだけ記述してもダメです。サーバーにライブラリを置くかGoogleから読み込むかする必要があります。
その他のポイント
コメントの書き方
// 一行コメントはこのようにスラッシュ2本です /* 複数行にまたがる場合は、 このように書きます。 */
陥りやすいミスで、複数行コメントを二重に囲んでしまうということがあります。その際、こちら↓は処理が通るのですが、
// OKパターン(コメントの開始が2つある) /* /* 〜〜〜 */
こちら↓は処理が通りません。ご注意ください。
// NGパターン(コメントの終了が2つある) /* 〜〜〜 */ */ // ↑2つ目の終了は色がコメント色(青)になっていませんね。
HTMLとJavaScriptの位置関係
今回のようにHTMLの中にJavaScriptを直接記述するときは、JavaScriptから操作したい対象はそれより上になければいけません。
一方、JavaScriptをファイルとして切り離しHTMLに読み込む場合は、操作したい対象より下で読み込んでも大丈夫です。
感想
ずっと気になりながらも、ちゃんと学べていなかったJavaScript。やっとプログラミング業界おなじみの入門フレーズ「Hello World!」を表示できて、何度も言ってしまいますが嬉しかったです。もう、何でもできそうな気になっています(笑)
実際何でもできるわけないのですが、それでも全く知らなかった分野で「0が1になった」ことは自分の中ではとても大きいことでした(もちろん十進法の1)。
そうできたのも、丁寧に教えてくださった石川さんのおかげです。いつもありがとうございます!!また、私の疑問を一緒に考えて教えてくださる学友のみなさん、そしてカラムのマスターの堀江さんのおかげでもあります。ありがとうございました!




