第40回 岡山WEBクリエイターズ「webクリエイターのための情報交換所」感想
こんにちは。山口のアラサー・ほぼ素人・フリーランスの村上(子ども2歳)です。4/15(土)に岡山市で行われた第40回岡山WEBクリエイターズ「webクリエイターのための情報交換所」参加してきました!

レポート…というちゃんとしたもはハードル高いので、感想を記したいと思います。正確を期す努力はしていますが、ウェブに精通していない人間が書いたものとして受け止めて頂けると幸いです(もしおかしい分部があればご指摘大歓迎です!)
では、行ってみましょう!
webクリエイターのための情報交換所(前編・後編)

Facebookグループ「webクリエイターのための情報交換所」で2016年に話題となった出来事を、セミナーの前後編に分けて振り返りました!
中でも私が最も気になったお話
How Much to Make
チャットボットに答えていくと、ウェブ(・アプリ・ロゴ)制作の見積もりができてしまうというサイトです。
重要なのは、結果の見積金額ではなく質問事項。
実際にやってみると「ログイン機能はいるか?」「支払機能はいるか?」など聞かれます。クライアントにヒアリングする際、このチャットボットの質問が参考になります。
WordPressのバージョン管理(前川昌幸さん)

まめにバージョンアップしていれば被害に遭わなかった
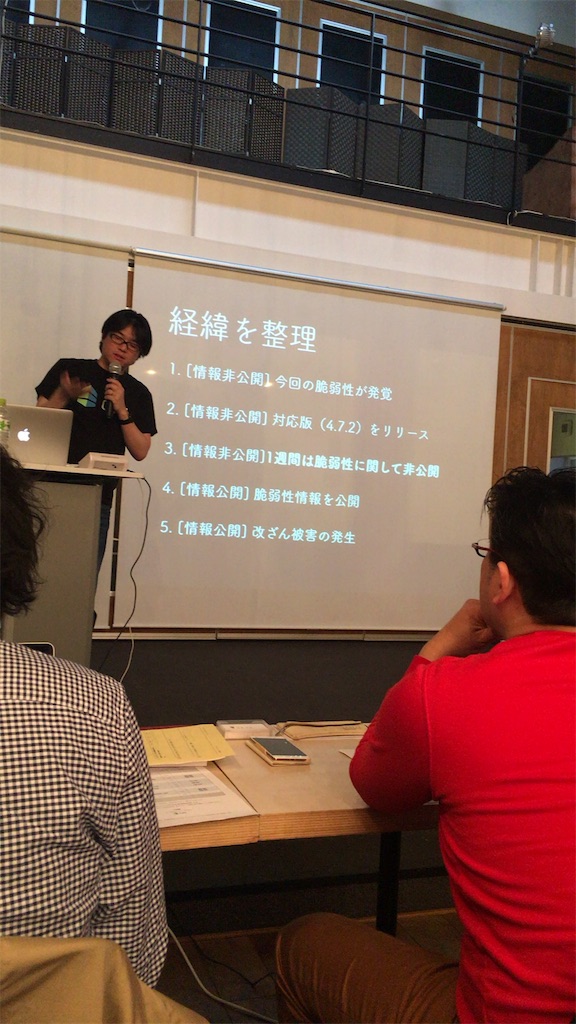
2017年2月に発生したWordPress4.7.1の脆弱性をついた攻撃。
実は、バグフィックスされた4.7.2がリリースされた後一週間は、4.7.1に脆弱性があることは公開されていませんでした。公表後、バージョンアップしていなかった人が次々に改ざん被害に遭うことになってしまいました。
すなわち、4.7.2にバージョンアップされた後一週間以内にちゃんとアップデートしていれば、このような被害に遭わなくても良かったのです。
ちなみに、CPIさんはWAFで防いでいたので、ユーザーがアップデートしていなくても被害なしだったそうです。WAFは切ってはいけません。
バージョンアップの方法
バージョンアップにはいくつかの方法があります。一番簡単なのは「ワンクリック更新」。自分でアップデートボタンを押します。少し上級者は「自動バックグラウンド更新」という方法もありますが設定がいろいろある為、ハードルが高いそう。「手動更新」は、リスクが高すぎるのでやめましょう。
バージョンアップはまめにしましょう
セキュリティ上、やはりバージョンアップは都度都度行う必要があります。昔はバージョンアップするとプラグインが動作しなくなる可能性がある…ということもありましたが、今はほとんどそんなことはないのでそれは言い訳にならないとのことでした。
また、運用しているバージョンと最新バージョンとの間があけばあくほど、更新した際に不具合の出る可能性が高いので、まめにバージョンアップはしなくてはいけません。
web制作効率化のために行っている事(後藤賢司さん)

AI(人工知能)による自動化
AIの進化で、本来自分で制作したり専門家に発注していたようなイラストや音楽が、AIに制作させて安価で手に入るようなってきた、またはこれから手に入りやすくなる時代がもうすぐそこまで来ています。当日ご紹介頂いたAI(の一部)は下記の通り。
AutoDraw:
先日から話題のAutoDraw!ざっくりと描いた絵から形を推測して、候補の図形を挙げてくれます。それを選択すれば、あっという間に整った絵が!(筆者感想:Windowsをお使いの人なら、「IMEパッド」の手書き入力で候補の漢字が挙がってくる動作に似てると感じるかもしれません。)
The Grid:
AIがウェブサイトを作成してくれるサービス
The Grid - welcome doers & creators, this medium adapts to your message
HuulaTypesetter:
自動でタイポグラフィーを作成してくれるツール
FIREDROP:
チャットボットの質問に答えて、ウェブサイトを自動制作
The Next Rembrandt:
レンブラント調の作品を人口知能が作成
画像にニューラルネットワークとAIを組み合わせたエフェクトを掛けるアプリ
Amper Music:
AIが作曲するシステム
その他多数
デザインは「全部作る」から「誰かが作ったものを使う」へ
今までデザイナーがしていた仕事をAIが乗っ取ってしまうのではないか…と懸念する人もいるかもしれないけれど、そうではありません。
簡単な絵を描く、簡単なレイアウトをする、…今まで『作業』として人間が時間をとられていたことをAIにさせて、デザイナーはもっと上流工程の部分に集中して頭を使うことができるようになるということです。デザイナーはウェブサイトをデザインするのではなく『コミュニケーションをデザインする』時代へ変化していきます。
AIは得意なことであれば高品質な素材を作れます。もし、例えばイラストレーターや作曲家としての活動を来るべきAI全盛期でも続けいくのであれば、AIにできないオリジナリティを極めていく必要があります。
楽して、自分もクライアントもハッピーに
後藤さんは新規案件時、クライアントには最初に『webサイト作成運用の基礎知識』というスライド(100ページ以上!)を見せて、一時間ほど最新のウェブを取り巻く状況を説明しているそうです。そうすることで、クライアントの中途半端な知識による拘りを最初に取っ払い、共通認識を持ちながら進められるので、工程が進んでからもどんでん返しがなくなります。
また、紙ではなくスライドにするのは、スライドだとクライアントが見ざるをえない状況になる為、結果的に理解が深まるそうです!
加えて、マニュアルも文字ではなく動画にすることで、圧倒的に伝わりやすく問い合わせが減るとのこと(WordPressだとダッシュボードにYoutubeを埋め込む)。しかも、文字で説明書を作ると時間が掛かることも、動画だと一時間もかからずにでき、その上お客さんには感謝される…というお互いハッピーな効果が!(動画の作成は難しいと思われている為)
効率化できるところはして、より大切なところに時間を割くようにすることが大切です。AIも使えるものは使って効率化していきましょう。
SEOライティングで有名な松尾茂起さんもクライアントに知識をつけてもらうことの重要性を仰っていらっしゃいました
少し先の未来のWebと、その技術(阿部正幸さん)

私にはかなり難しい内容だったたので書けることが少なめです…すみません。
Amazon EchoやGoogle Homeにみる『画面』がなくなる時代
今年中にも日本で販売されるかと言われているAmazon Echo。
Amazon Echoとは話しかけるとそれに応じて命令を聞いてくれる音声アシスタント(音声認識技術 Alexa搭載)。例えば調べ事や買い物など、今までウェブで画面を用いて行っていたことが、音声入力だけでできてしまうそうです。
画面がなくなるということは、今まで画面ありきのデザインを行ってきたウェブ制作者の仕事は将来なくなるのか?そう、同じ仕事はなくなる可能性があります。
その代わり、JSONを用いたコンテンツ内部のデザインが必要となるので、現在XMLを用いて開発しているエンジニアはJSONに移行していくと良いかもしれないとのことでした。
画面のデザインではなく『ビジネスのデザイン』へ。
キーワード(私は分かりませんでしたが、なにかの参考になれば幸いです)
- Alexa
- JSON
- Fetch API
- RIOT
- コンテンツ置き場
- セールスプロモーション
事前アンケートの質問回答
大変恐縮ですが、私が送った質問を2つ取りあげて頂きました。
① 低予算のお客様との付き合い方
後藤さん:
JimdoやWixなどの制作部分を手伝って、その後のお仕事に繫がることに期待する。
阿部さん:
「うちだとこのくらい費用が掛かる」ということを説明して発注するかどうか決めてもらう。
② WAFを切っていいとき悪いとき。もし切らざるをえない場合の注意点。
阿部さん:
WAFは絶対切ってはダメ!!!WordPressのプラグインにひっかかるようなことがあれば、ログを見ながらシグネチャなどの単位ごとにひとつずつ切って対応する。
ウェブサイトの制作はIPAの『安全なウェブサイトの作り方』を参考にするように。
全部で3つあった質問の内、残りの1つは内容をメモしそこねてしまいましたが上記の質問②と一緒にご回答頂きました。WAFについては、後から阿部さんに「絶対切ったらダメだからね!」厳しく念押しされて、改めて肝に銘じました。
感想
単身で岡山に来てアウェイ感に怯えていたのですが、みなさんとても親切で…ありがとうございました!!!主催の後藤誠さんには他の出席者をご紹介いただくなどご配慮いただき、ありがあとうございました!
2/11に福岡で行われた!important #03で聞けなかった念願の後藤賢二さんのお話しも聞けた上に懇親会でもお話しできたし、阿部さんのお話しは3回目の聴講にしてようやくちょっとずつキーワードを拾えるようになってきた上に直接お話しできたし、ウェブの可愛いアイコンがずっと気になっていた前川さんのお話も聞けて大満足でした。
懇親会での後藤賢二さんや参加者の方とのお話しの中で印象的だったのは
- AIなどの技術の進化を「仕事なくなっちゃう」と否定的に捉えるんじゃなくて、その分もっと高度なことに頭と時間を使えることを歓迎しなくちゃ。今日のセッションでは「何いってんの?」と思った人もきっといるだろうけど、半年後やその先に気付くきっかけになってくれればと思ってる
- 新しい技術が出たから何でも使ってみようというのは危険。本当にそれが必要か?「やったほうがいい」くらいなら、必須ではないのでやめる。もちろん、知識としての学習は必要
と仰っていたこと。セッションの中で『コミュニケーションをデザイン』する時代になると仰っていた後藤さん。阿部さんは『ビジネスをデザイン』すると仰っていた。状況が変わり続ける中で、いつまでもひとところには留まっていられないのだと感じました。(私の場合はほぼ初心者なので、拘っているポイントがないのは幸いです…)
阿部さんとのお話しでは『え?ウェブ始めて半年?今日の話何にも分かんなかったでしょー!』と言われたことが嬉しかったです。それの何が嬉しいの?と言われそうですが、自分の状況を分かってもらえたのが嬉しかったのだと思います。デザインについて学校で学んだこともなければ実務経験もないまま、なんちゃってフリーランスデザイナーになった私。勉強会に参加してセッションを聞くだけなら簡単だけど、他の人と交流するのはかなり勇気がいるし、自己紹介にいつも困っているので「そうなんです!私初心者なんです!」と言えたことに安心したのだと思います。
ショックだったのは、CPIさんのサーバーツールSmartRelease(テスト環境を標準装備し、公開はボタンひとつ。ロールバックも超簡単)がWordPress対応していないと知ったこと。プラグイン(と聞いたきがします)はあるそうです。
前川さんとは直接お話しできませんでしたが、最後の挨拶で『芽がありそうな人にはどんどんチャンスを振っていく』と仰っていたことが印象的でした。自分に芽があるとは思いませんが、もしチャンスが投げられたならどんどん打ち返す気持ちを持っていたいと思いました。
最後は岡山恒例『ボッケ締め』。
とっても充実した1日でした。お会いしたみなさん、ありがとうございました!
また、5/20に山口で行われる『WordBench Fest.山口 -Spring WP Fever-』にお越しの方(お名前出してもいいか分からなかったのでこんな書き方ですみません(^^;))、またお会いできるのを楽しみにしています!
(今回のWB山口はスペシャルなスピーカーの方が集結!岡山駅から会場まで2時間弱。もし良かったらぜひお越しください\(o^▽^o)/)


話題に上がったトピックス(の一部)
その他多数